If you haven’t already.. be sure to read the first part of this series: 3d Glitching Part 1. These notes assume that you already have an understanding of the material presented there, as well as an understanding of 3d modeling and the basic ideas behind “Glitch Art.” In addition, some knowledge of the 3d modeling and rendering program “Blender” will be useful, since it will be the tool we’ll be using. We’ll be dealing with some of the more arcane features of Blender … I’ll sometimes provide a little extra explanation of Blender terminology in hopes that it will make it easier for users of other 3d modeling/rendering programs to follow and to make adjustments for their preferred environments.
This second set of notes provides a way to have some control over which areas of the model are “glitched.” As it is, the long list of vertices in an object file provides little information about what part of the model will be effected when we apply any of the techniques mentioned in part 1 – copy and paste or find and replace… If the model was exported from Blender, the x, y, and z axis are likely all on a scale from 0.00000 to 1.00000 or -1.00000. If the information on a line for a particular vertex contains the coordinates -1.000000 -1.000000 1.000000, it might be at the extreme left, front, and top of the object (which coordinates are situated in the “minus” direction and which axes are”up” or “forward” depends on certain options chosen at the time of export.) However, the lines containing the positions of vertices and faces for an .obj file are often sorted in unpredictable or even completely random ways. Usually this is just fine.. it’s that unpredictability that makes glitch art so much fun!
However, there are times when you want more control.. you want to limit the “glitch” to a particular subsection of the model…
Blender provides a way to do just that. Within Blender we can choose to sort the vertices using several methods. Once you’ve sorted the vertices, when you export the model as an .obj file and open it in a text editor, you’ll find the vertex you’ve chosen as the starting point for your sort at the top of the list, with the remaining vertices more or less ordered according to their distance from that first vertex. If you want to “glitch” the area closest to that first vertex, then you copy/paste, etc. near the start of the list. If you want to avoid glitching that area, you perform your manipulations elsewhere in the list.
There are several sorting methods available, but I’ve found two of them to be the most useful. The first is to sort the vertices according to their distance from the 3d cursor. The second is to sort by the selected vertices. We’ll start with the first of the two methods:
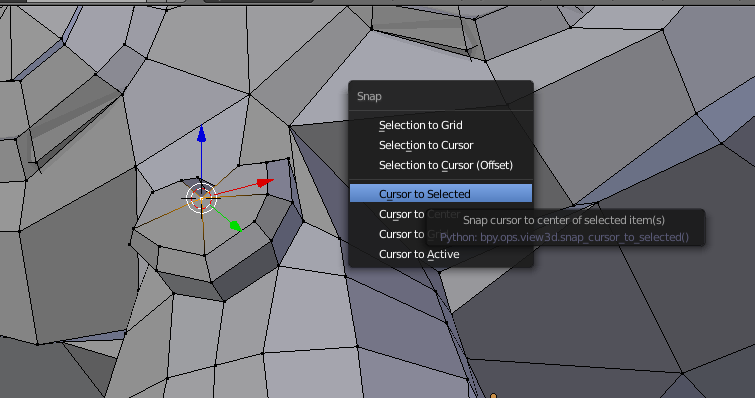
After having imported or created a model in Blender, go into “Edit” mode. In Blender terminology that is when we can see and edit the individual vertices of the model. We’ll start by positioning the 3d cursor. You can simply place the cursor where you like by left-clicking with the mouse, but if you want it to align precisely with a particular vertex, select that vertex (using right-click) and then follow with the shift-s key combination to bring up the “Snap” menu, and choose “Cursor to Selected.” Since we’re using Suzanne the Blender monkey for our model, let’s align the 3d cursor with the tip of her nose.
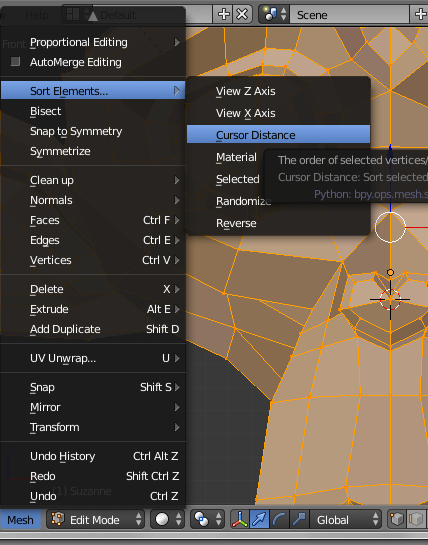
Once you’ve positioned the 3d cursor, select all the vertices, and then go to the “Mesh” menu, select “Sort Elements” and choose “Cursor Distance.”
However, it’s not clear at all from the normal Blender interface that anything has changed.. normally there is no indication of what the index of a given vertex is. In order to see the indices of vertices, you must install the addon “3D View: Index Visualiser (BMesh)” which is available here: https://developer.blender.org/F11709 (There’s also a way to activate this feature by entering Blender into debug mode.. but the addon works better). (edit: there have been reports that this version of the addon no longer works.. if it doesn’t work for you, try this alternative:
https://github.com/nutti/Index-Visualizer
You’ll have to look up the proper way to install third party addons into Blender .. however, I found that I had to extract the .py script. Simply installing from file and targeting the .zip did not seem to work. Once the script is installed, you should find an “Index Visualizer” sub-panel in the “Properties” panel. Just click “Start” .. it automatically displays only the selected vertices…)
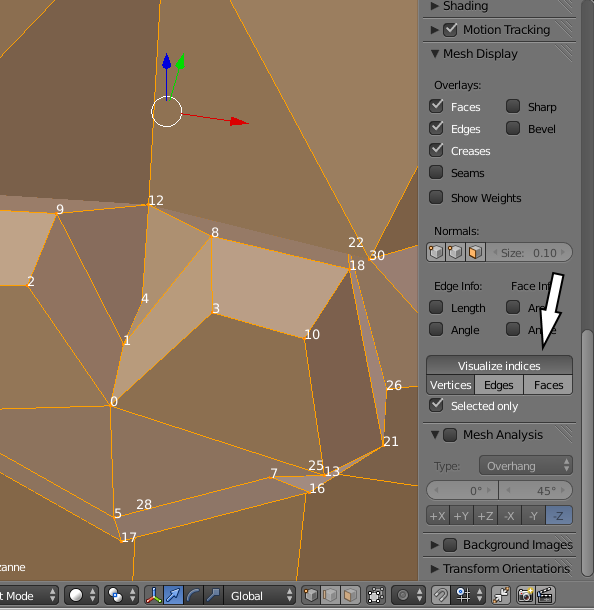
Once you’ve installed and activated the addon, you can go to the “Properties” panel, and then find and press the “Visualize Indices” button. You should then see the index of each vertex. I recommend that you choose the “Selected Only” and “Vertices” options so you can limit the information displayed. Otherwise the screen will be unreadable when dealing with a heavy mesh!
You’ll note that the vertex at the center of Suzanne’s nose has an index of 0 – That’s the vertex we used to position the 3d cursor. Don’t be confused by the appearance of index numbers that may seem to be in the “wrong” location, such as the “28” and “25” in the illustration above. the system displays the index numbers of vertices that are actually farther away, even when those vertices are hidden behind nearer polygons.
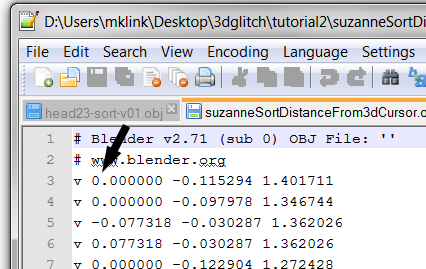
So we now have the vertices sorted according to their distance from the 3d cursor. At this point, we export the model as an .obj file, and then open the file in a text editor. Take a look at the following illustration:
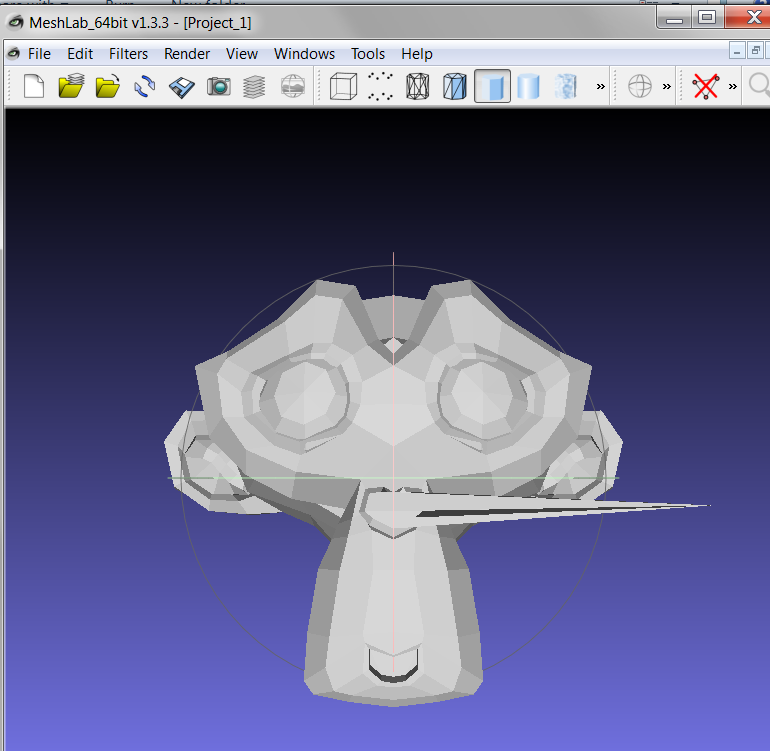
Note the x coordinate at 0.00000 – the nose was exactly in the center of Suzanne’s x axis! By sorting the vertices, the vertex at the tip of the nose, and the vertices closest to it have been brought to the top of the list. Now.. just to illustrate how it works, change that x coordinate to 2.00000, save the file, and then open in MeshLab. You should see the tip of the nose skewed far to the side:
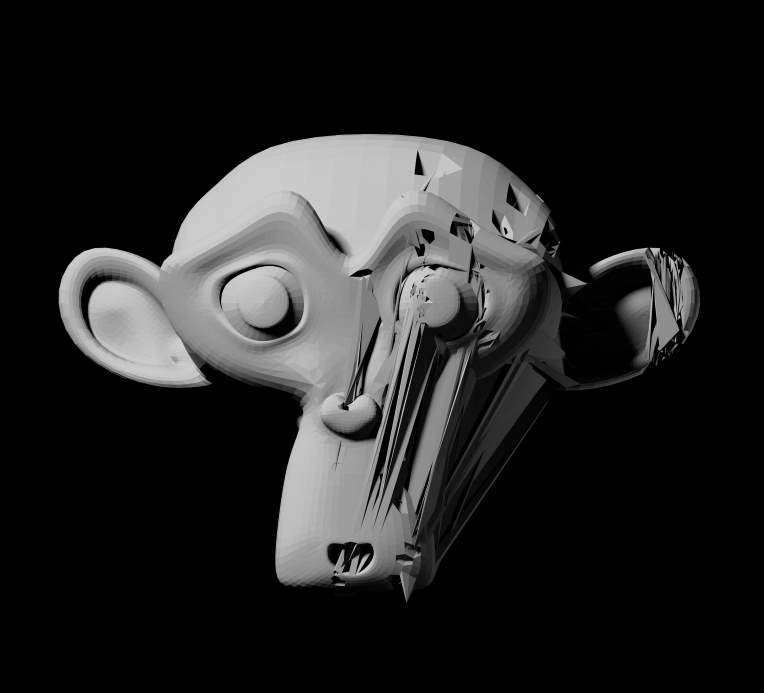
Of course it would be far simpler to just move that vertex manually within Blender. The point of all this is that knowing which vertices are at the top of the list, we can either target or avoid them when it comes to glitching. In the following illustration, the 3d cursor was placed at the tip of Suzanne’s right ear, and then the vertices were sorted according to their distance from the cursor. Then, when the exported .obj file was brought into the text editor, only vertices in the bottom half of the list were “glitched.” The result is that only the left half of Suzanne’s head is affected:
That’s it for today.. You are now ready to move on to part 3 of this series!